고정 헤더 영역
상세 컨텐츠
본문

아래 사이트를 보며 Vue.js에 대해 알아보자
Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
Vue 시작하기 - Web 개발 학습하기 | MDN
이제 우리가 배울 세 번째 프레임워크인 Vue를 소개하겠습니다. 이 글에서 우리는 Vue에 대한 간단한 배경지식을 얻고, Vue를 설치하고 새로운 프로젝트를 만드는 방법을 배웁니다. 또한 전체
developer.mozilla.org
◆ Vue 란?
- JavaScript 프레임워크 중 하나로 점진적 향상을 위한 유용한 기능을 제공
- 애플리케이션에 Vue를 점진적으로 통합시키며, 마크업 작성에 대해서도 점진적 접근법을 제공
- 기존의 HTML 코드를 향상시킴으로써 JQuery 등의 라이브러리를 Vue로 대체가능
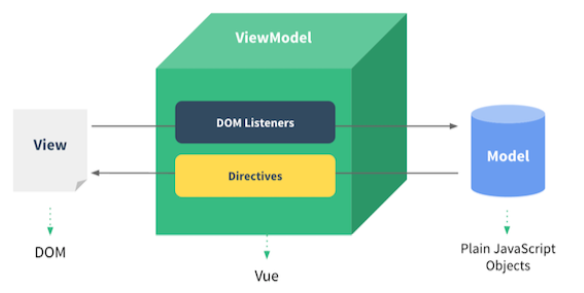
- View에 최적화시킨 프레임워크이며 MVVM 패턴을 따른다.

※ MVVM패턴
Model : 일종의 Data로 데이터 뿐 아니라 데이터를 가공해서 처리하는 간단한 로직도 포함
View : 사용자에게 렌더링 되어 보여주는 화면을 의미
View Model : View를 위한 Model로 view를 나타내기 위한 데이터 처리를 담당
→ Model과 View는 MVC 패턴과 동일하고, Controller 대신 ViewModel이 존재
◆ Vue-cli 란?
- Vue project 환경을 의미
- 기본 vue 개발환경을 설정해주는 도구로 기본적인 프로젝트를 세팅
◆ Vue 설치하기
방법1. <script> 요소 추가
- 아래 <script> 요소 중 하나를 페이지에 추가함으로써
속성, 커스텀 컴포넌트, 데이터 관리 등 수많은 Vue의 핵심 기능 사용 가능
※ 개발 스크립트
- 최적화되지 않음. 콘솔 경고 포함. 개발용으로 좋다.
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
※ 상용 스크립트
- 최적화 버전. 콘솔 경고 최소화. 업데이트로 인해 사이트가 영향을 받지 않도록 버전 번호를 명시하는 것이 좋다.
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
방법2. Vue NPM package 사용
- Vue NPM 패키지를 사용하면 Vue의 고급 기능 이용 가능
- WebPack 같은 번들 도구 활용가능
- Vue CLI를 사용하면 개발 과정을 간소화해 Vue 앱을 더욱 쉽게 구성
1. CLI 설치
$ npm install -g @vue/cli
2. 프로젝트 생성 : 프로젝트명은 케밥식(ex:apple-pie)으로 작성
$ vue create 프로젝트명 (vue/cli 버전 3.x)
$ vue init webpack 프로젝트명(vue/cli 버전 3.x 미만)
3. 설치 옵션선택
? Please pick a preset: (Use arrow keys)
=> Default ([Vue 2] babel, eslint) //선택 시 바로 설치 진행
=> Default (Vue 3) ([Vue 3] babel, eslint) //선택 시 바로 설치 진행
=> Manually select features //선택 시 아래 질문 사항 진행
? Check the features needed for your project:
=> Babel, Router
? Use history mode for router? (Requires ~ in production) (Y/n)
=> Y
? Where do you prefer placing config for ~
=> In package.json
? Save this as a preset for future project? (Y/n)
=> n
4. 설치 완료
5. 서버실행
$ cd 프로젝트명
$ npm run serve
6. 브라우저 접속
- 서버 실행 후 [Local]에 표시된 url을 ctrl과 함께 클릭
- 또는 롬 브라우저에서 해당 url로 접속
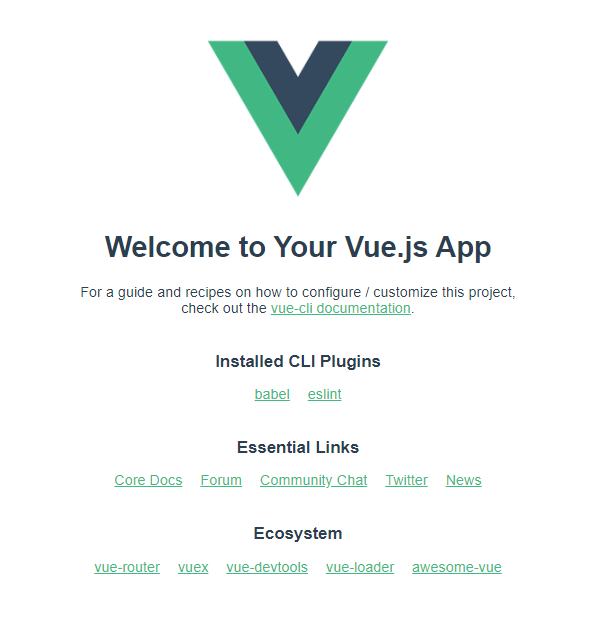
아래와 같은 화면이 브라우저에 출력된다면 성공!!

'Frontend > Vue' 카테고리의 다른 글
| [Vue] 컴포넌트 통신방식 응용(동일레벨 컴포넌트 / 이벤트 버스) (0) | 2021.09.19 |
|---|---|
| [Vue] 컴포넌트 통신방식/데이터 전달방식(props / $emit) (0) | 2021.09.17 |
| [Vue] Vue 컴포넌트 (0) | 2021.09.16 |
| [Vue] Vue 인스턴스 (0) | 2021.09.15 |
| [Vue] Vue 프로젝트 구조 알아보기 (0) | 2021.09.13 |




