고정 헤더 영역
상세 컨텐츠
본문

◆ Vue 컴포넌트
- 컴포넌트(Component)란 화면을 구성할 수 있는 블록(영역)을 의미
- 화면을 영역별로 구분해서 코드를 관리하는 뷰의 기능
1. 화면을 빠르게 구조화
2. 일관적인 패턴으로 개발(속도 향상)
3. 재사용 가능
◆ 컴포넌트 등록
- 컴포넌트를 등록하는 방법은 전역(Global)과 지역(Local)의 두 가지 방법이 존재
1) 전역컴포넌트
- 플러그인, 라이브러리 형태로 공통으로 사용해야하는 컴포넌트에 사용
- 인스턴스를 생성하지 않아도 모든 인스턴스에 사용가능!!
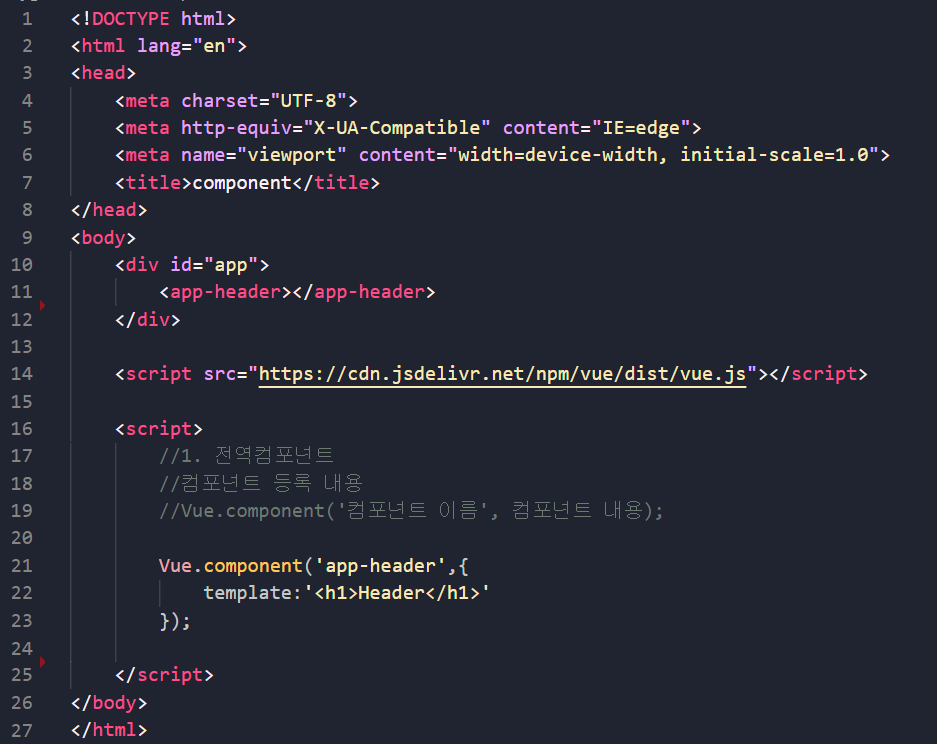
※ 전역컴포넌트 등록
- Vue 변수를 이용하여 .component( )를 호출하여 등록
- 컴포넌트이름 : template 속성에서 사용할 HTML 태그를 의미
- 컴포넌트내용 : 컴포넌트 태그가 HTML 요소로 변환될 때 표시될 속성

2) 지역컴포넌트
- 일반적으로 지역컴포넌트 형태로 사용
- 특정 인스턴스에서만 유효하여 인스턴스마다 새롭게 생성해야 사용가능!!
※ 지역컴포넌트 등록
- 인스턴스에 components 속성을 추가하여 등록할 컴포넌트 이름/내용 정의
- 컴포넌트이름 : HTML에 등록할 태그를 의미(전역컴포넌트와 동일)
- 컴포넌트내용 : 컴포넌트 태그가 HTML 요소로 변환될 때 표시될 속성(전역컴포넌트와 동일)

◆ Root 컴포넌트
- 인스턴스를 생성하면 최상위(Root) 컴포넌트가 생성된다!
- 인스턴스가 생성될 때 정의한 옵션은 Root 컴포넌트를 구성하는데 사용된다!
'Frontend > Vue' 카테고리의 다른 글
| [Vue] 컴포넌트 통신방식 응용(동일레벨 컴포넌트 / 이벤트 버스) (0) | 2021.09.19 |
|---|---|
| [Vue] 컴포넌트 통신방식/데이터 전달방식(props / $emit) (0) | 2021.09.17 |
| [Vue] Vue 인스턴스 (0) | 2021.09.15 |
| [Vue] Vue 프로젝트 구조 알아보기 (0) | 2021.09.13 |
| [Vue] Vue 시작하기 (0) | 2021.09.13 |




